今までWordPressサイトの動作確認は、XAMPPなどを使用して本番同様の環境を再現し、その中でテストを行うことが主流でした。
しかしこのXAMPP、お世辞にも初心者に優しい設計とは言えない作りになっています。サーバーやデータベースの勉強にはなりますが、敷居が高いと感じる初心者の方は多いはずです。
本稿では、現時点で最も簡単かつ直感的にテスト環境を用意できる「Local by Flywheel」のダウンロードから使用方法まで紹介します。
ダウンロードから実際にテスト環境を構築するまでにかかる時間は約20分、数回のクリックとメールアドレスなどの入力のみで終わります。
1.Local by Flywheelとは

サーバー周りの知識がなくてもWordPressのローカル環境を構築できる無料ソフトです。
CHECKローカル環境とは、PC内にサーバーと同じような環境を再現したものです。そこで本番の環境にアップする前に動作確認を行い、キチンと意図したサイトが表示されるかどうかをチェックします。
例えば「WordPressで自作テーマを作ってみたい」「サーバーにアップする前に、ちゃんと動作確認を行いたい」といった時に使用します。
これらはXAMPPでも出来ます。が、冒頭でも述べたように設定が圧倒的に楽なのはこのLocal by Flywheelの方です。
2.ダウンロード
まずはLocal by Flywheelの公式ページからソフトをダウンロードします。
サイトにアクセスするとこの画面が出てきますので、Free download!をクリックします。

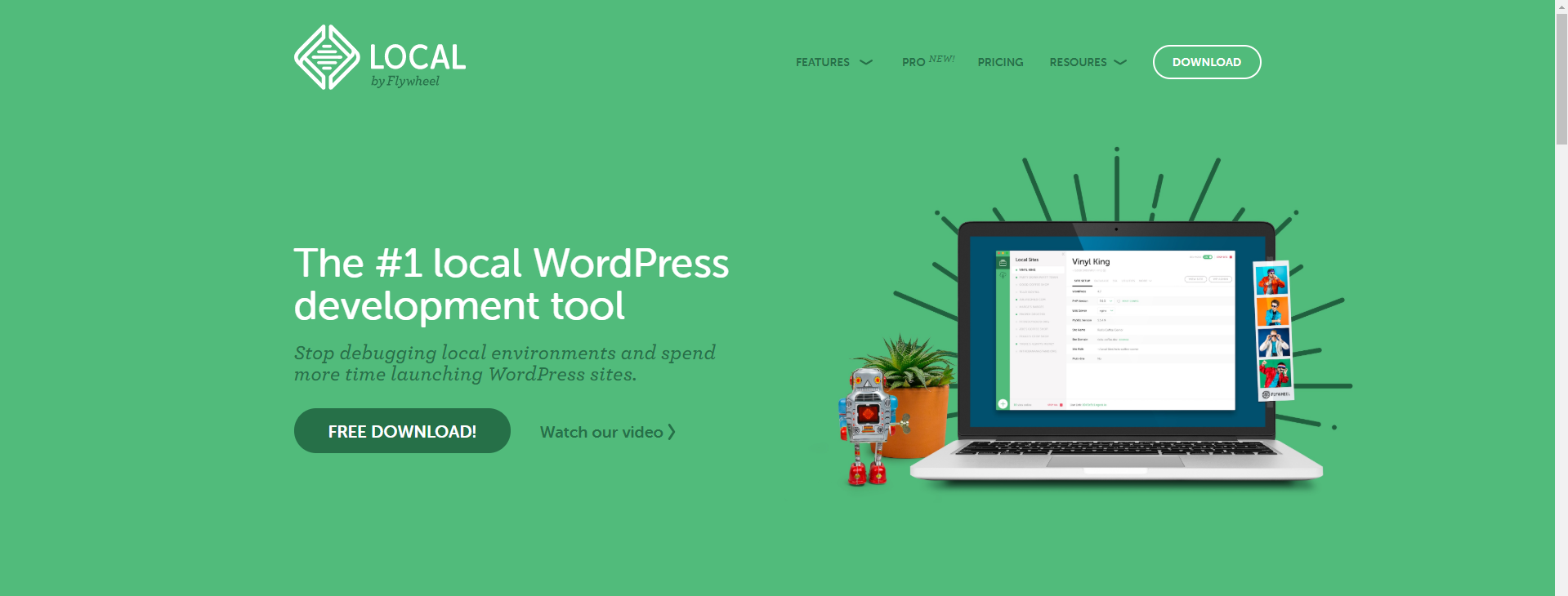
すると「Please choose your platform(プラットフォームを選択してください)」という表示が出ますので、WindowsやMacなど、お使いのプラットフォームを選択します。

選択後はこの表示が出ます。ファーストネーム(名)、ラストネーム(苗字)、メールアドレス、電話番号の順に入力して「GET IT NOW!」を押すとダウンロード開始です。

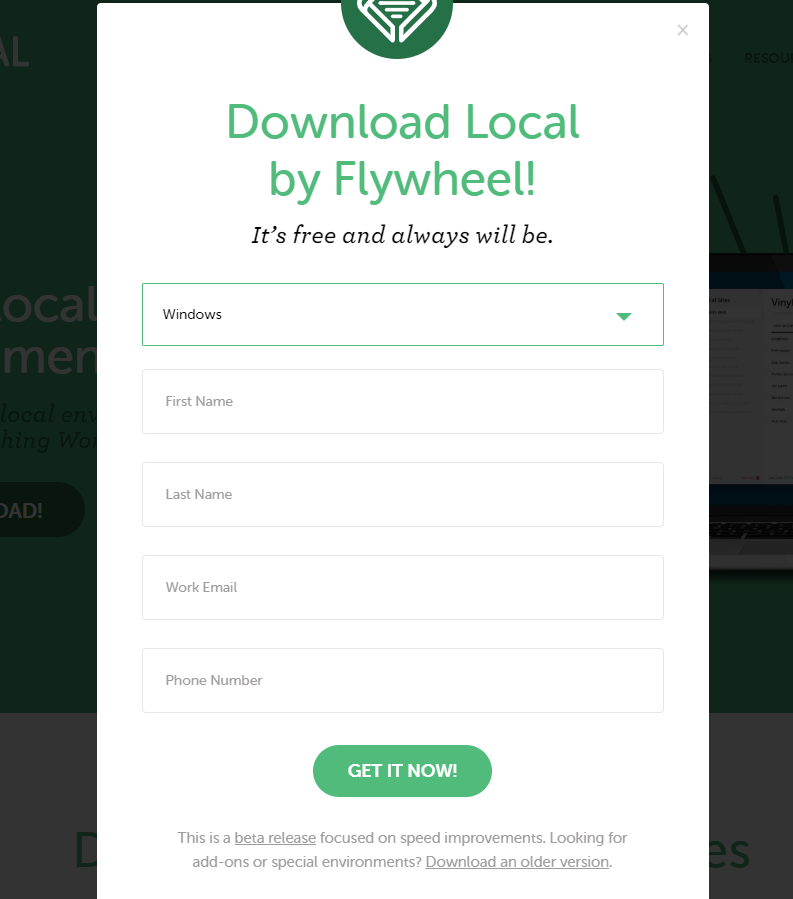
ダウンロード中は上の写真のような表示が出ます。もしダウンロードが始まらない場合は、下線が引いてある「click here.」の部分をクリックします。
ダウンロード完了後、exeファイルを起動してインストールを行います。初期設定を変更する必要はないので、起動後は「次へ」と「完了」ボタンを2,3回押すと終了です。インストール中は以下の画面が出ます。

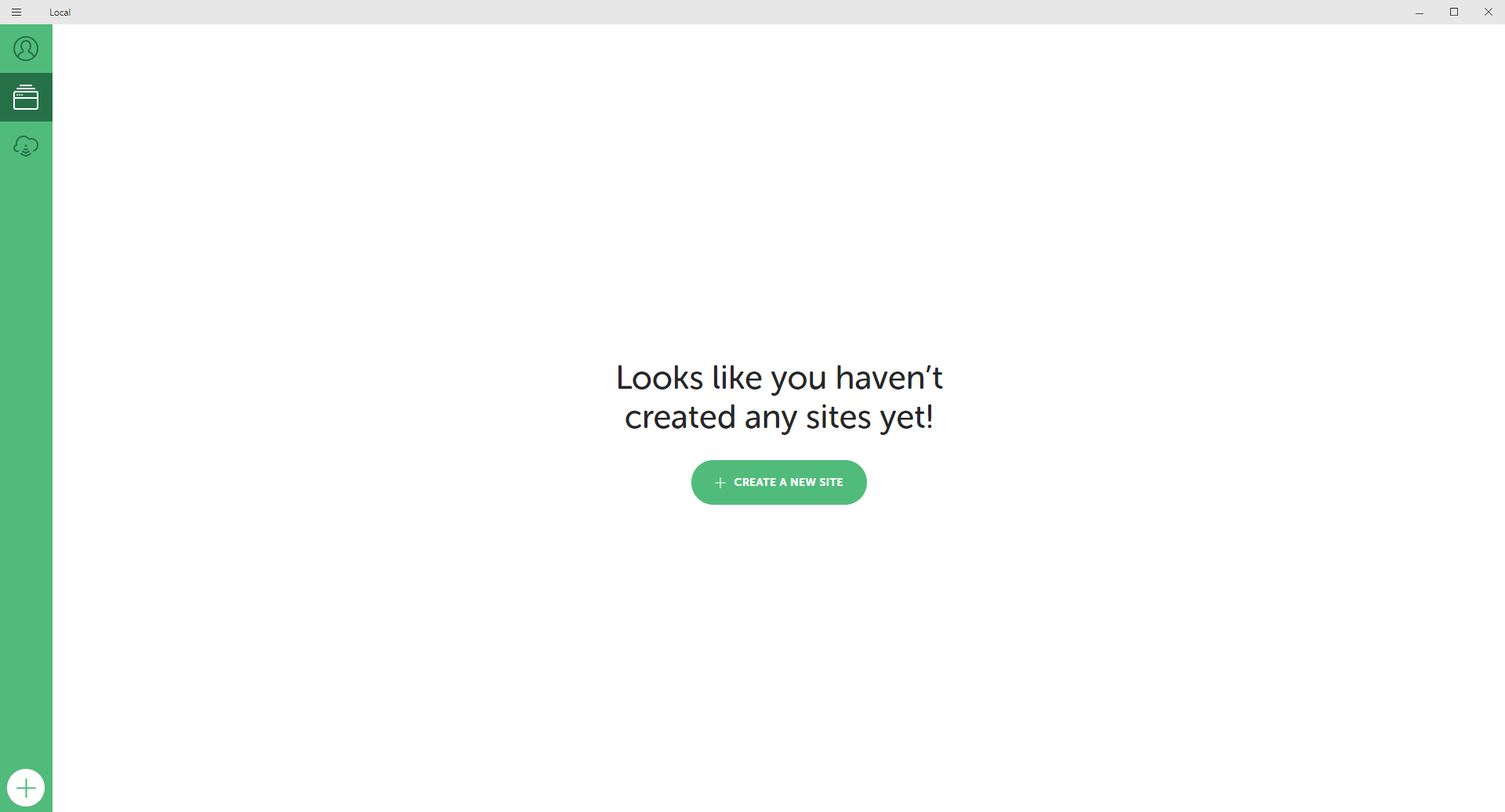
インストール後、最初にこの画面が表示されます。

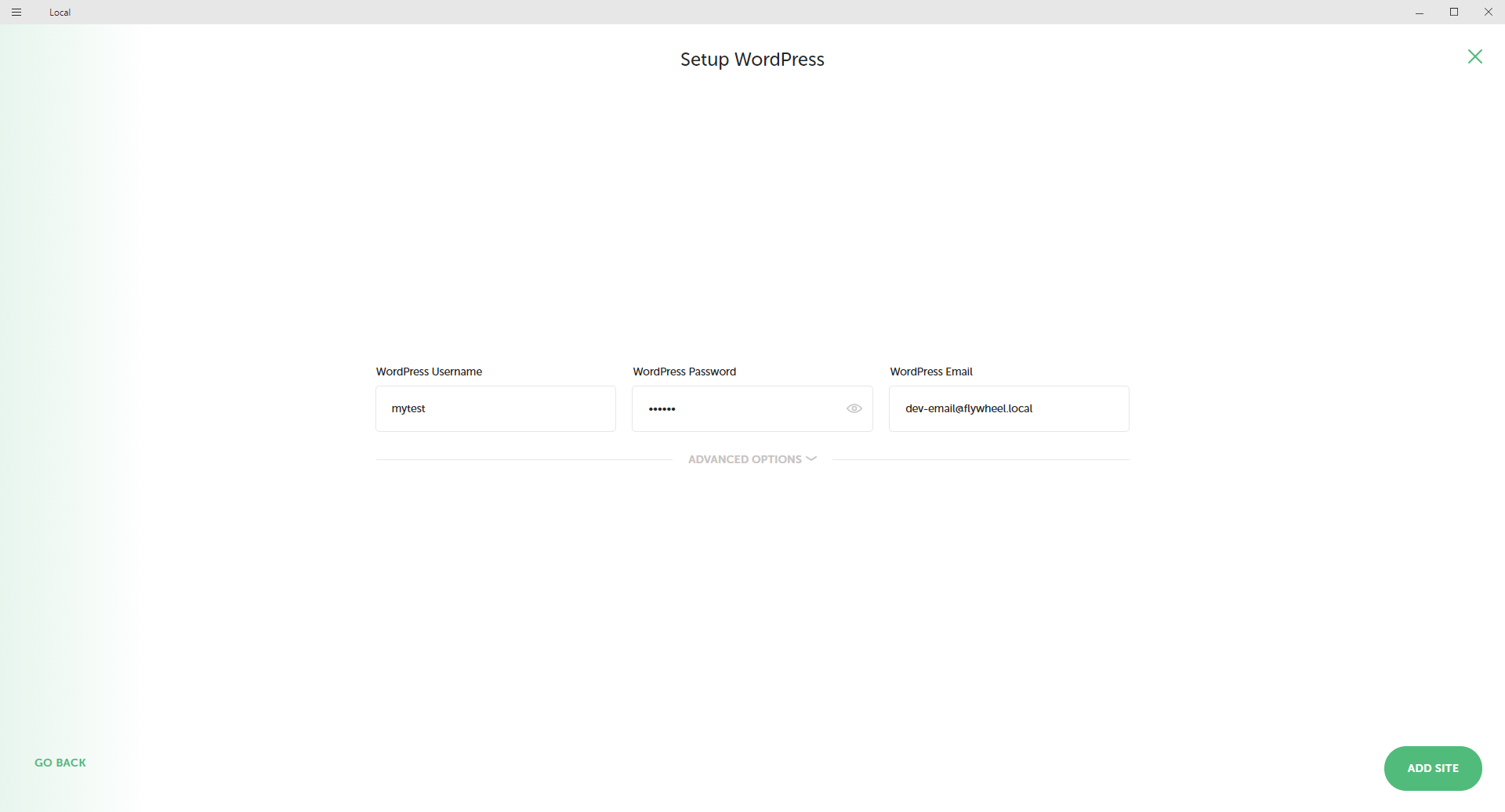
中央にある「CREATE A NEW SITE」をクリックすることでローカル環境が作成できます。クリック後に出てくる画面で入力するのは、「任意のユーザー名」「任意のパスワード」のみです。ここで入力した情報は3.使い方で直ぐに使いますので、忘れないようにしましょう。

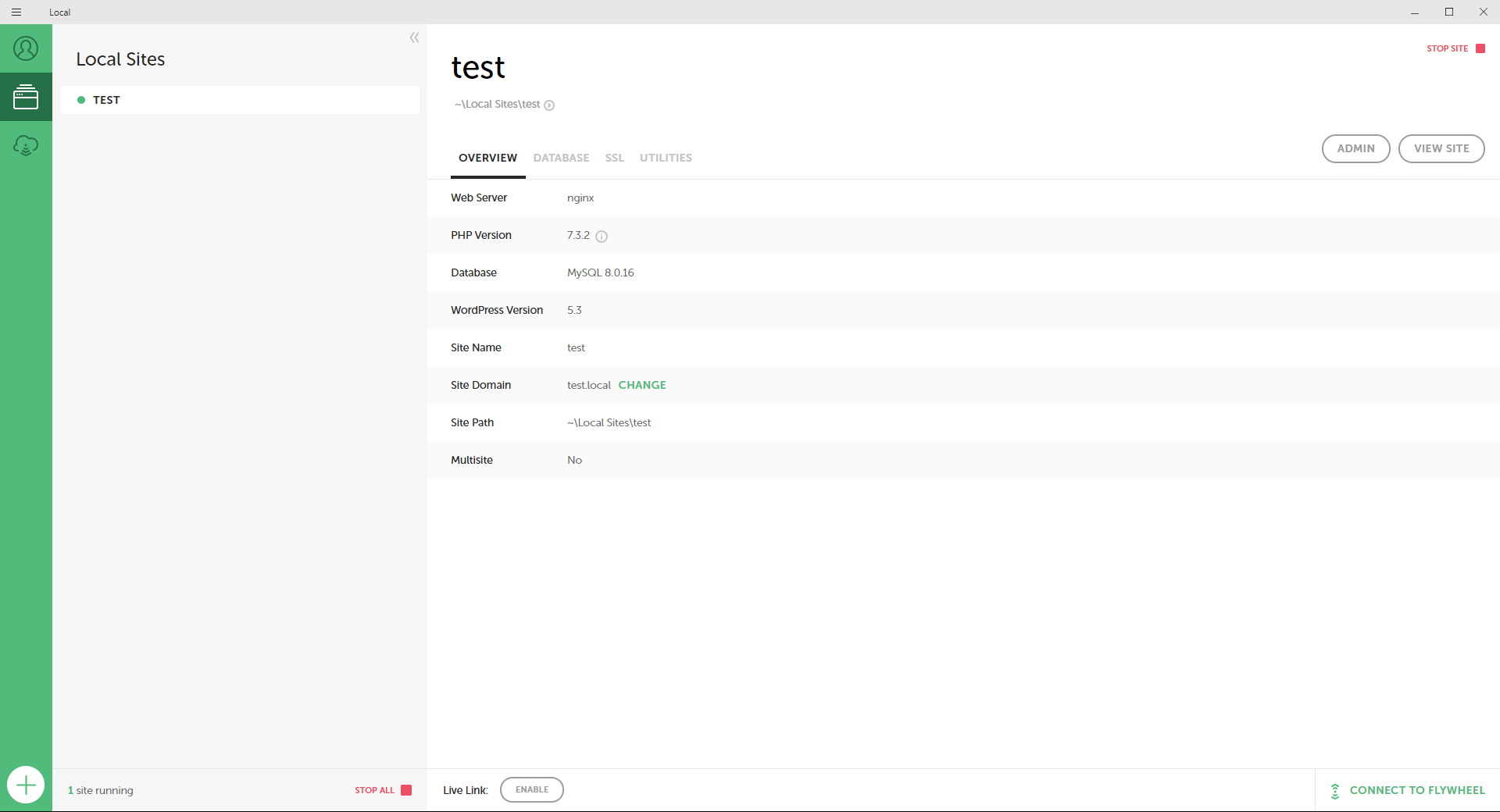
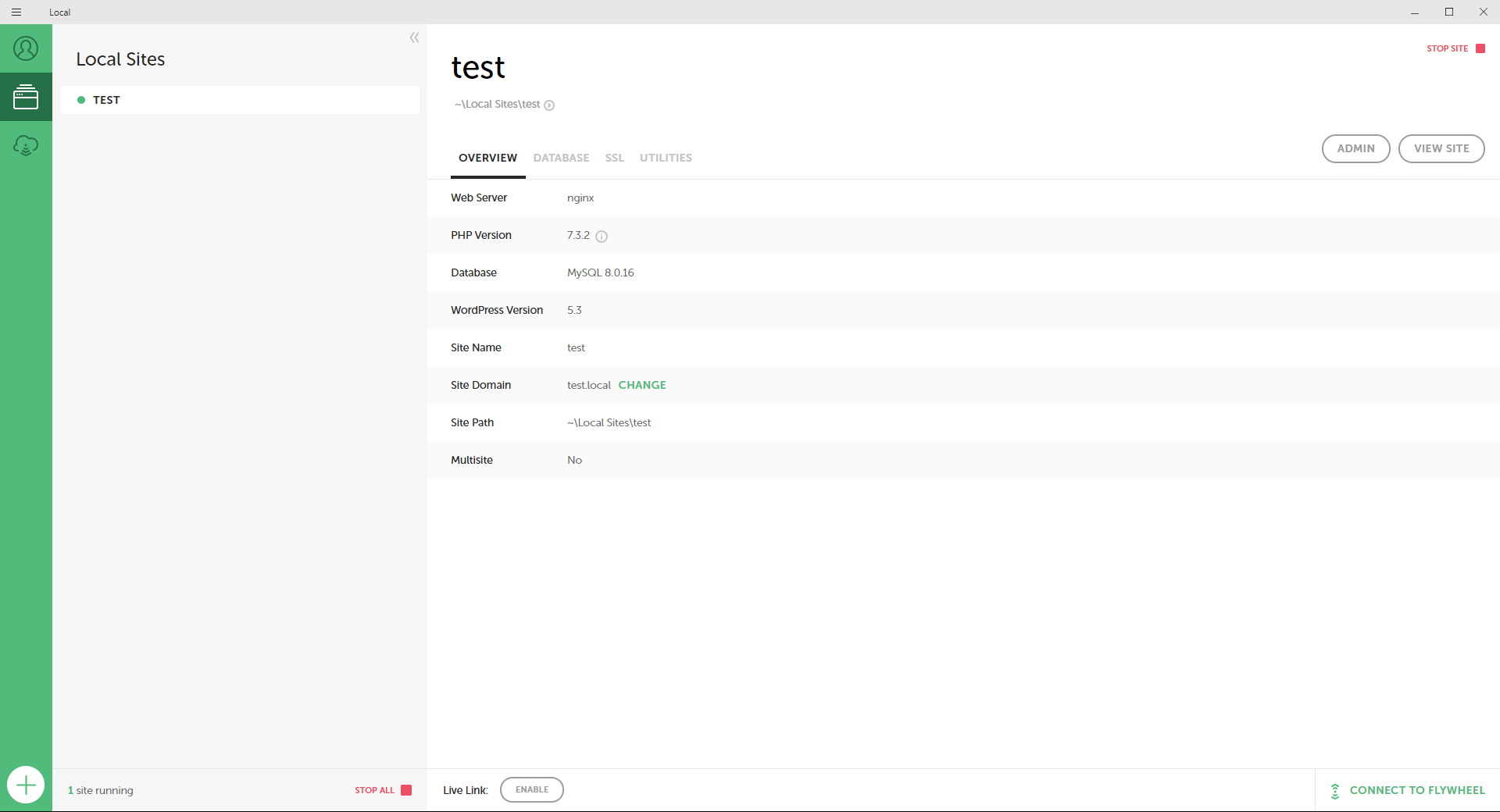
これで環境構築は終了です!ユーザー名とパスワードを入力した後、最初は何もなかった画面に次の写真のような情報が表示されます。ここでどういった環境が構築されているのかが確認できます。

画面右上に表示されているADMIN,VIEWがそれぞれ「WordPressへのログイン画面」と「WEBサイトの表示」に対応するボタンです。
3.使い方

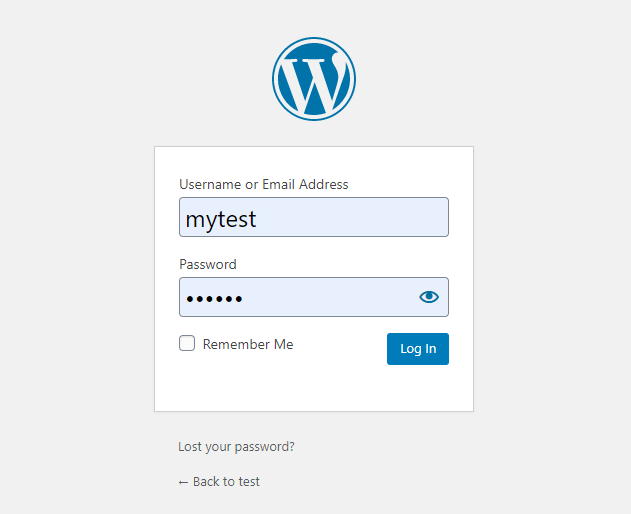
まずはADMINをクリックして、WordPressのログイン画面へ遷移します。

ここで先ほど設定したユーザー名とパスワードを入力してログインします。

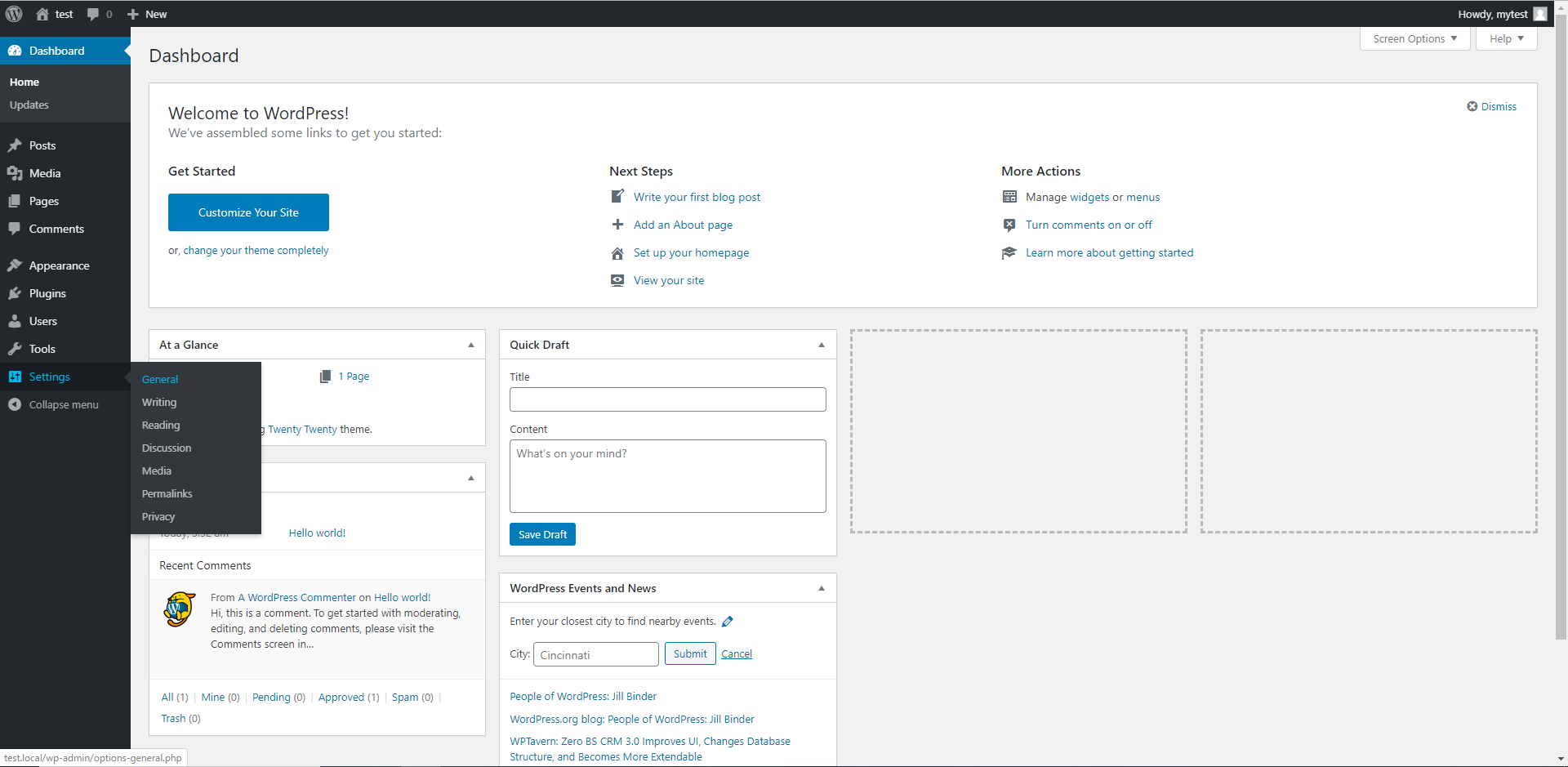
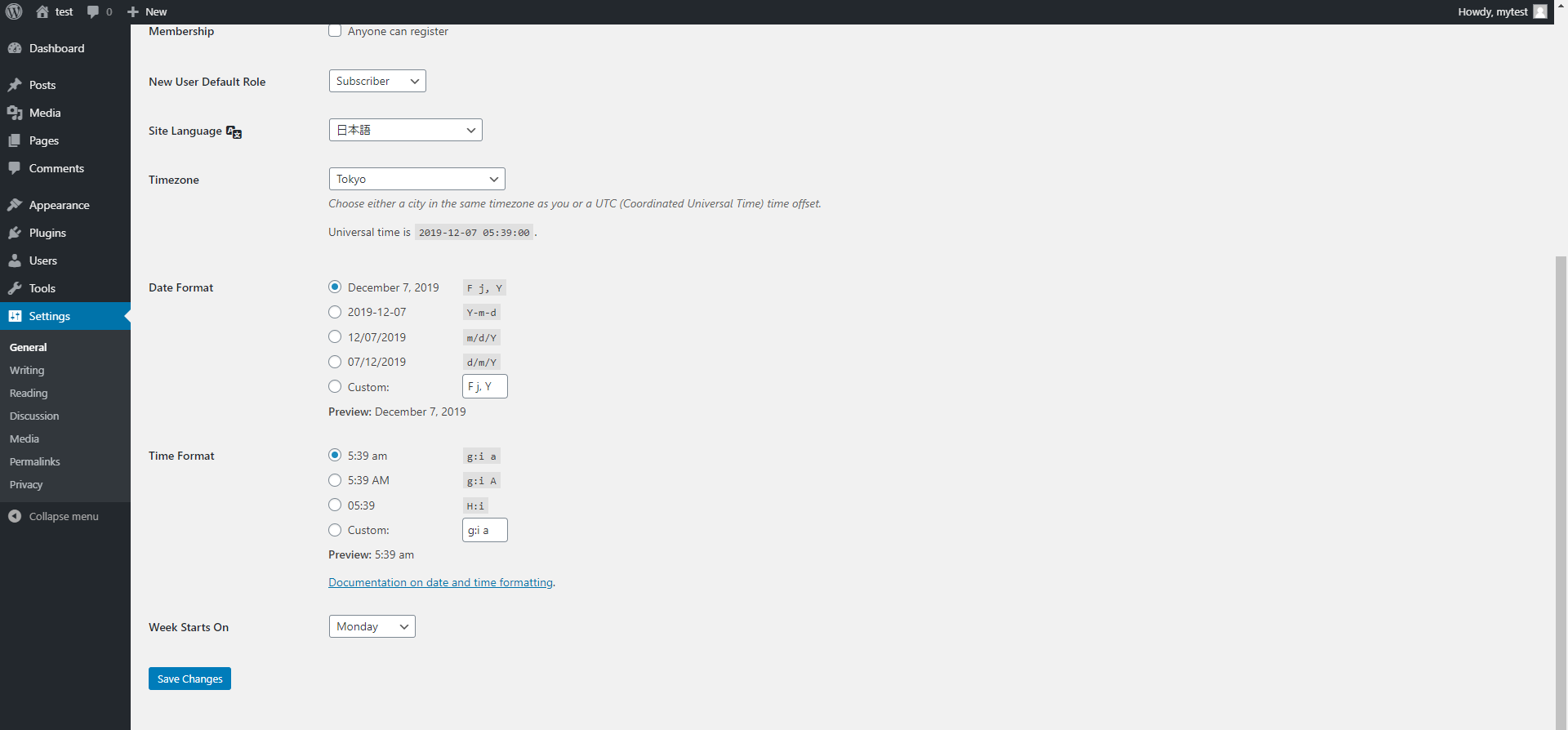
ログインが完了すると、この画面に遷移します。これがWordPressの管理画面です。初期設定だと英語なので、日本語に設定しましょう。写真のように「Setting」→「General」をクリックしてください。その後、言語と時間を設定し、画面下部にある「設定」をクリックして完了です。


ホームディレクトリの確認

最後に、ホームディレクトリがどこにあるかを確認しておきましょう。

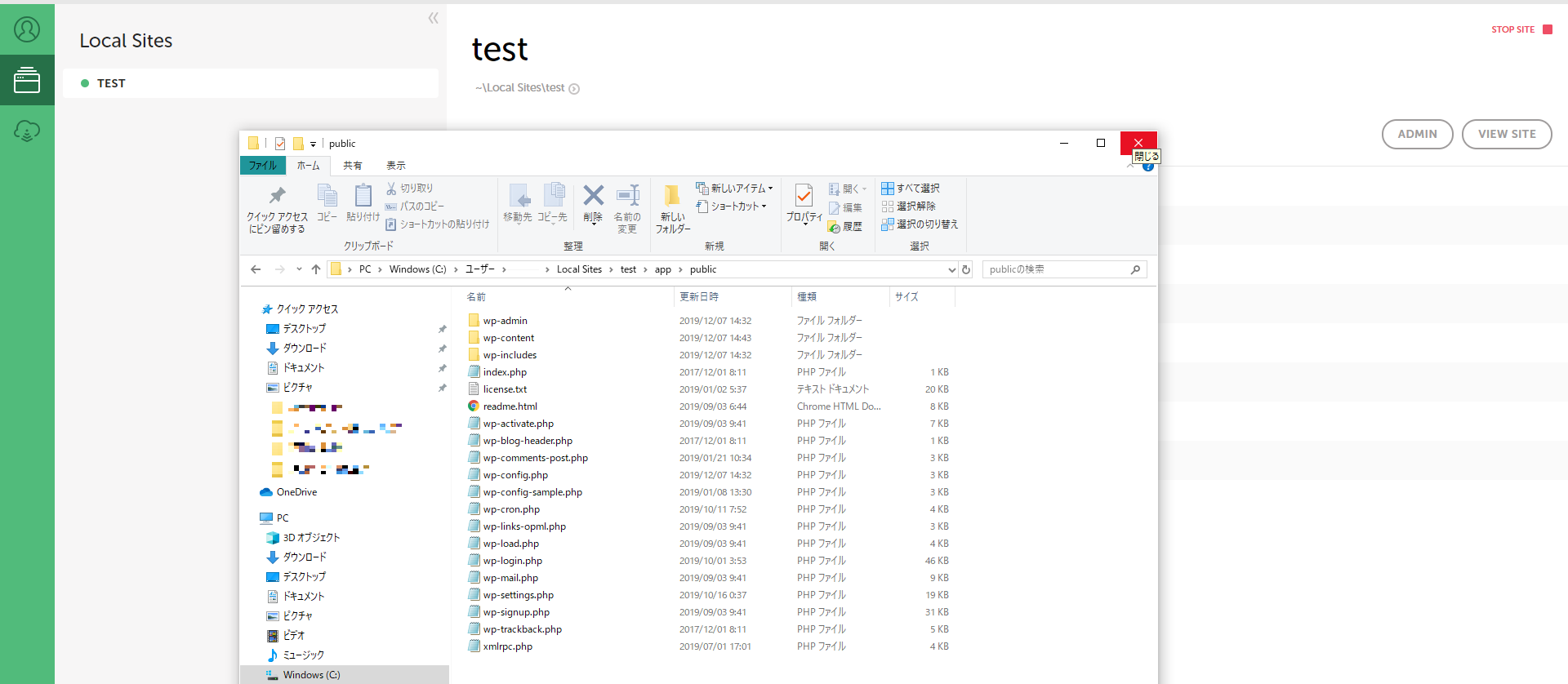
タイトルの下にある>アイコンをクリックすると、エクスプローラーで保存場所のフォルダーを確認することができます。
ローカル環境はLocal sites/任意のサイト名/app/public/がホームディレクトリとなります。